デイトラweb制作上級編 DAY31~44⑰

卒業制作課題 17日目


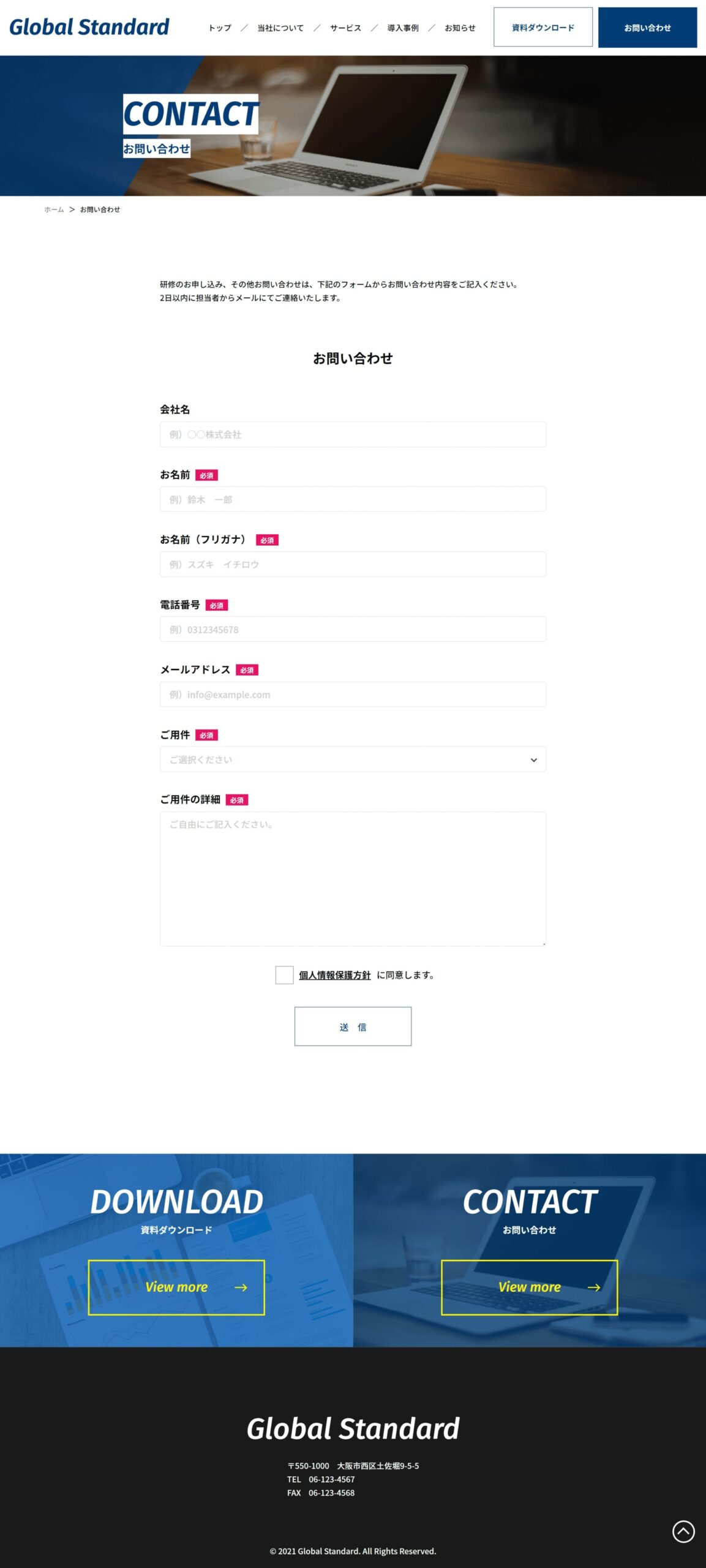
資料ダウンロードページ、お問い合わせページに Contact Form 7 を導入
Contact Form 7を自作テーマで使う

卒業制作課題 10日目 で調べた方法で自作テーマに取り入れる
①pタグ、brタグの削除
上の参考記事で置き換えただけでは、不要なpタグ、brタグが入る↓

本来は↓

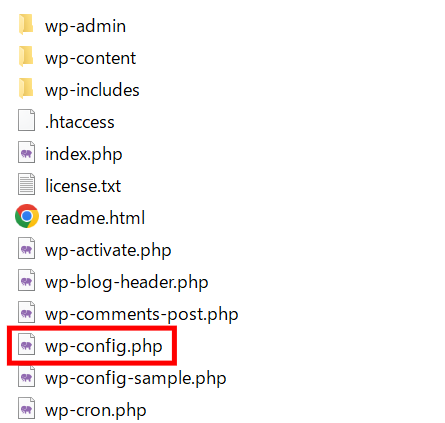
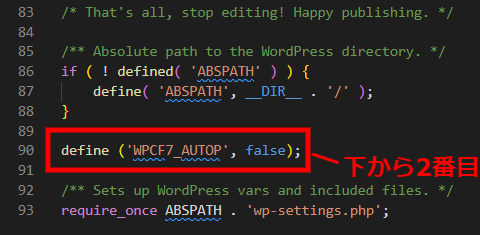
そのため、wp-config.php にコードを追記してpタグとbrタグを削除する
(local by flywheel を使っているなら app > public > wp-config.php)

追記するコード
define ('WPCF7_AUTOP', false);
②「承諾確認」のspanタグ
もともとのコード
<label class="page-download__main-privacy">
<input type="checkbox" class="page-download__main-privacy-input">
<span class="page-download__main-privacy-part">
<a href="#" class="page-download__main-privacy-bold">
個人情報保護方針</a>に同意します。</span>
</label>※spanタグに疑似要素を使ってチェックボックスを作成
Contact Form 7 で作成したコード
<label class="page-download__main-privacy">
<span class="wpcf7-form-control-wrap" data-name="your-privacy">
<span class="wpcf7-form-control wpcf7-acceptance">
<span class="wpcf7-list-item">
<label>
<input type="checkbox" name="your-privacy" value="1" aria-invalid="false" class="page-download__main-privacy-input">
<span class="wpcf7-list-item-label">
<span class="page-download__main-privacy-part">
<a href="#" class="page-download__main-privacy-bold">個人情報保護方針</a>に同意します。
</span>
</span>
</label>
</span>
</span>
</span>
</label>spanタグがたくさん作られてしまうため「checked」を使用してチェックボックスを作成する場合は注意する
今回の場合だと
1. .page-download__main-privacy-partにかけていた疑似要素を.wpcf7-list-item-labelに移す
2. &:checked + .page-download__main-privacy-part から↓に変更
.page-download__main-privacy-input {
opacity: 0;
&:checked ~ .wpcf7-list-item-label {
&::after {
opacity: 1;
}
}
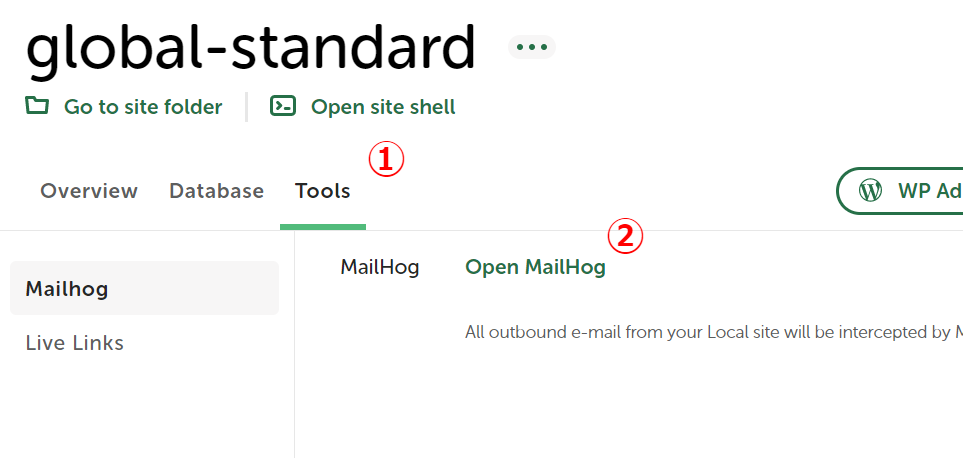
}③受信メールの確認(local by flywheel の場合)
Tools > Open MailHog からローカル環境でもメールの受信状況を確認できる

まとめ
今回も卒業制作課題を進めました。
あまり時間が取れない中で勉強したので、とても疲れました。。。
今日はゆっくり寝たいと思います。
