デイトラweb制作初級編 DAY18・19

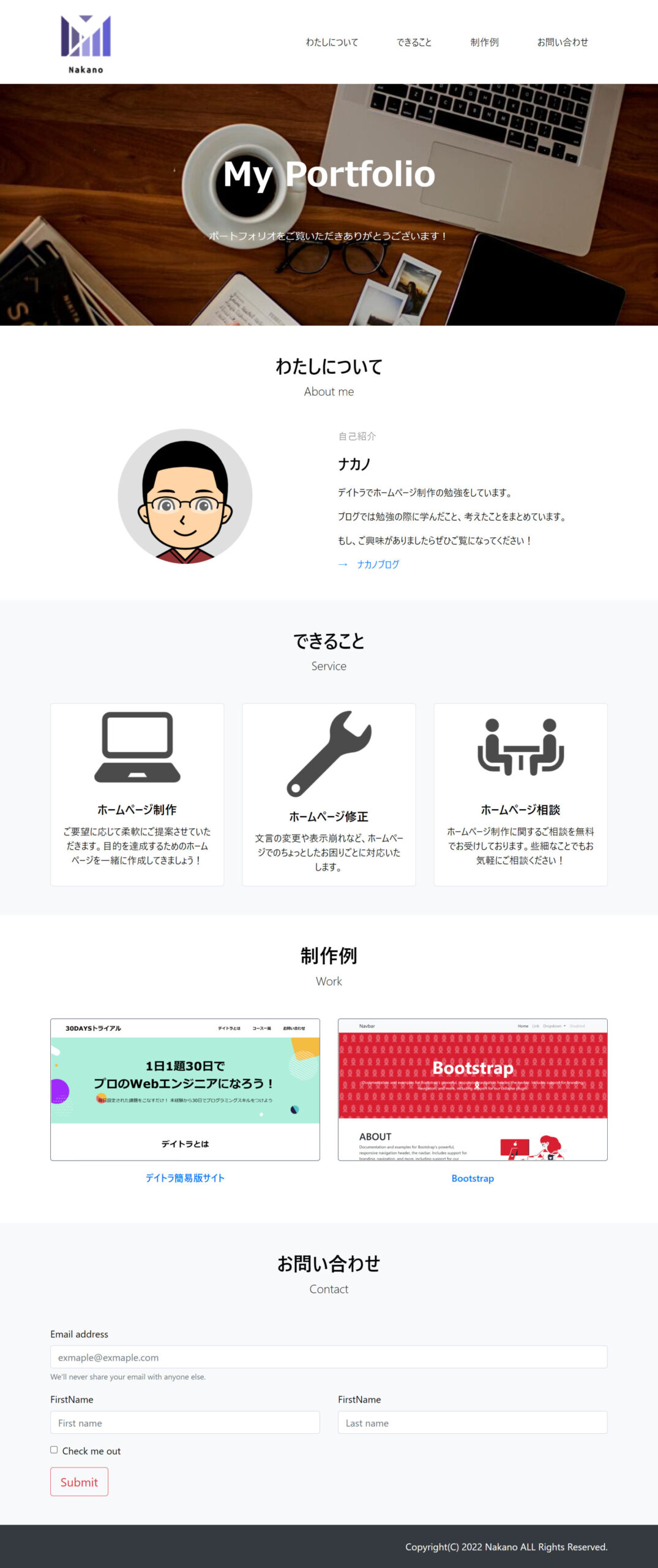
ポートフォリオの作成(完成まで)
前回までのポートフォリオ ↓

完成したポートフォリオ ↓

前回からの変更点
①ヘッダー画像

CSSで画像上のフォントを変更
→ Font-family、Google fonts からコードをコピペできる
font-family: 'Segoe Print',sans-serif;②お問い合わせ

お問い合わせ先をアイコンで表記
→ FLAT ICON ・・・ 無料の画像サイトで Twitter や Instagram など多くのアイコンがある
③タイトルタグの設定

※当ブログの「title」 ↑
「head」タグの中の「title」タグで設定できる
<title>ホームページ制作を学んでいるナカノのポートフォリオ</title>まとめ
今回でポートフォリオの作成が終わりました。
まだポートフォリオのデザインを凝ることができそうですが、
時間をかけすぎると先に進めないのでここまでにしておきます。
続きはJavaScriptのようなサイトを動的にできる言語を学んで、
もっと自信を持ってから改めて挑戦したいと思います!