デイトラweb制作初級編 DAY5

HTMLの構造(head)まで
HTMLの構造
<!DOCTYPE html>・・・HTMLを書いていくという宣言
<html lang="ja">・・・日本語のサイトである
<head></head>内↓
<meta charset="UTF-8">・・・基本的にはこの文字コード
<meta name="viewport" content="~">・・・スマホやタブレットでも綺麗に表示するため(レスポンシブ表示)
<link rel="icon" href="~">・・・タブに表示されるアイコン
<title>タイトル</title>・・・タイトル検索結果に表示されるタイトル
<meta name="description" content="説明">・・・サイトの説明文(タイトルの下に表示)
<link rel="stylesheet" href="適用するcss">・・・headの終了タグ直前
<html lang="en">の en の部分を ja に直す
1. 「Ctrl」キー+「,」で設定画面を出す
2. 「設定の検索」で「emmet:variables」と検索
3. 項目の追加をクリックして、「lang」「ja」に変える
共通部分のCSS
①body
body {
color: #082b48;
font-family: Verdana, Geneva, Tahoma, sans-serif;
line-height: 1.5;
}・font-family: Verdana, Geneva, Tahoma, sans-serif; → 左から順に補欠がいる
・line-height: 1.5; → 縦の行間
②class="container"(header全体)
.container {
width: 90%;
max-width: 980px;
margin: auto;
}上記のコードがあることで、文字が真ん中に寄っている。

※コードがない場合

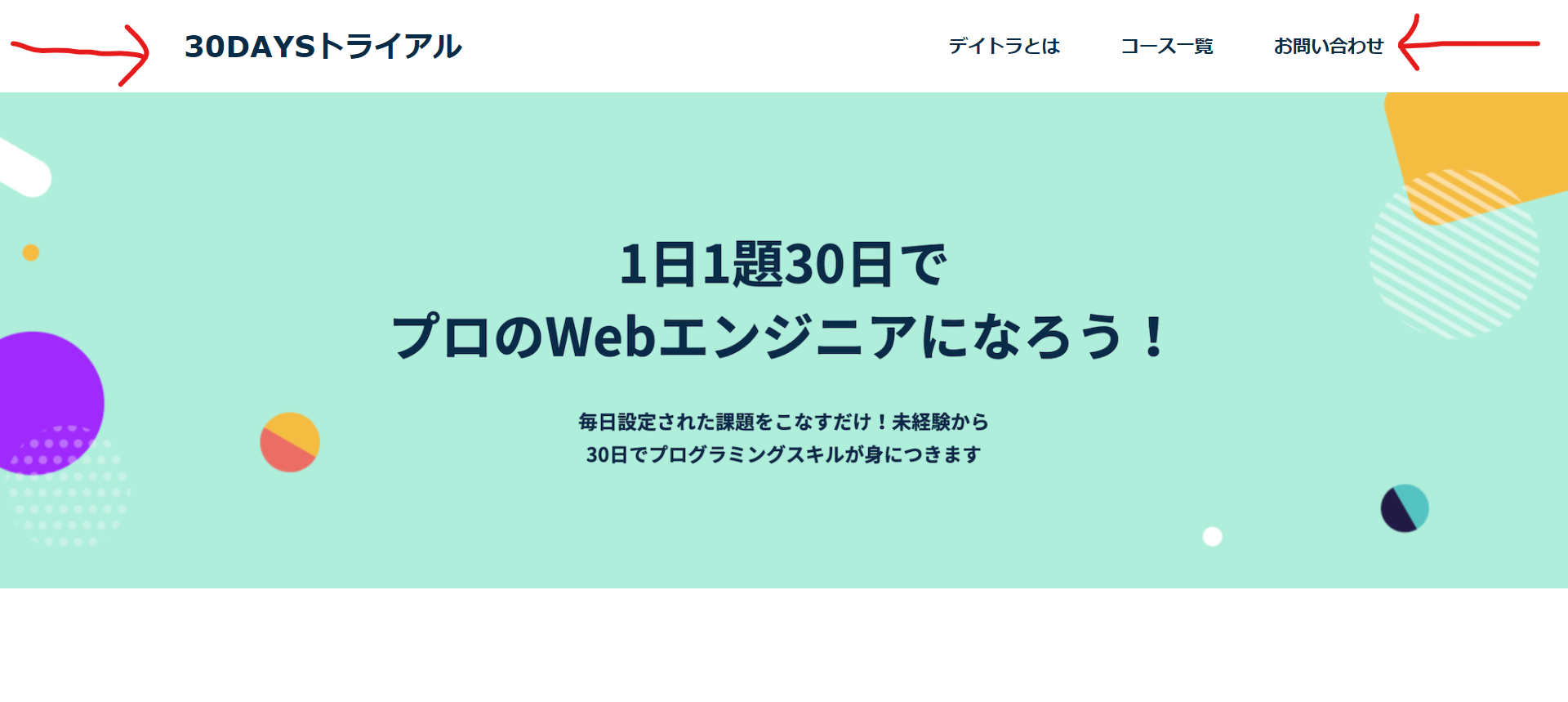
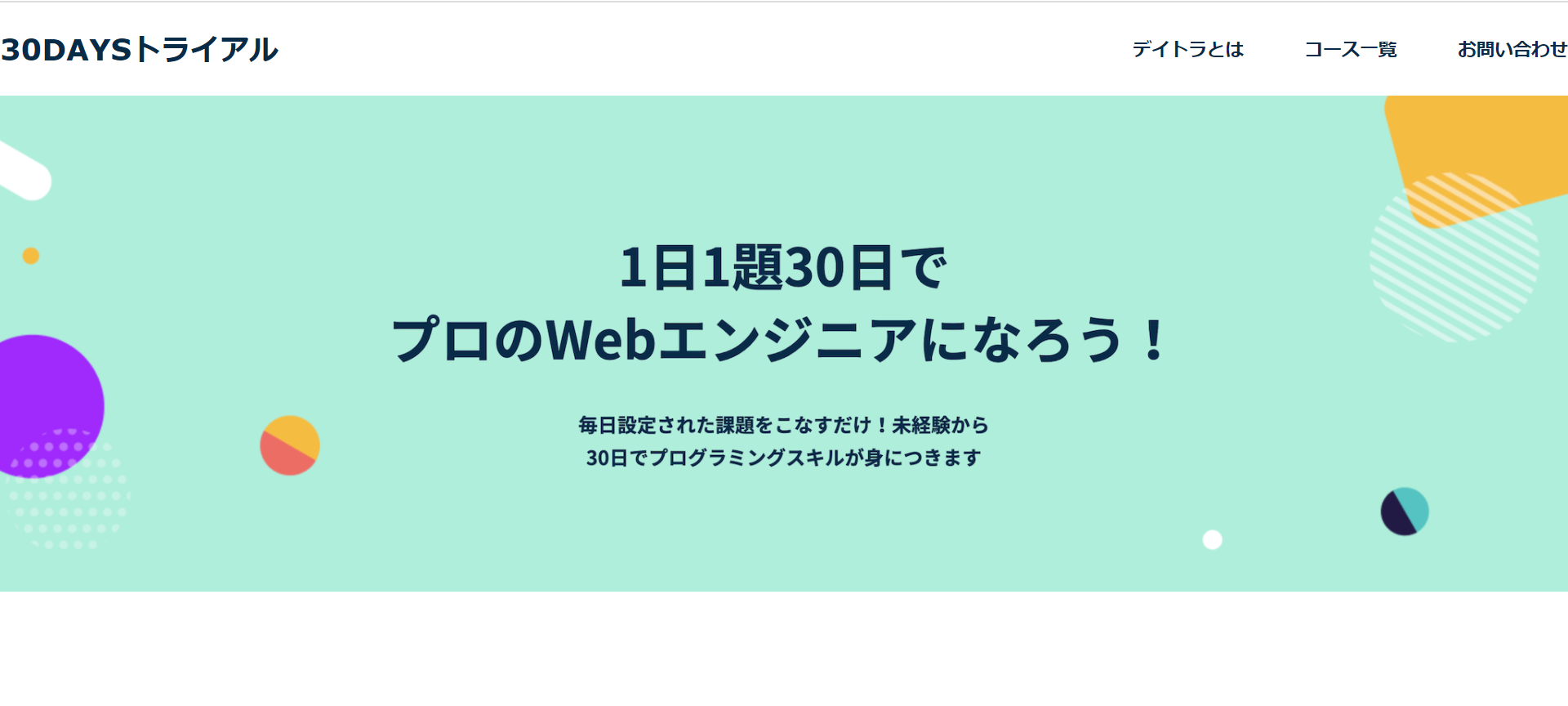
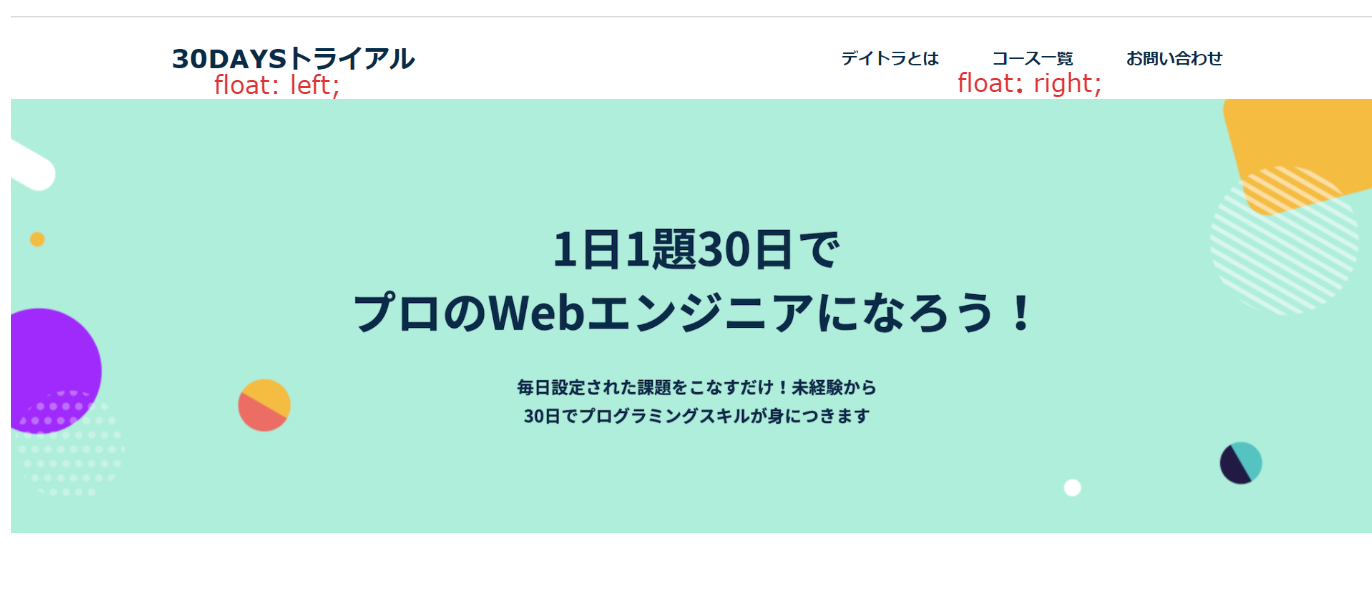
header部分
①float+clear

「float」を使うとheaderの要素が浮いて、下の要素が詰めてしまうため、
解決策として、「clear::after」を使う。
※floatさせる子要素の親要素にclearクラス(今回は2か所)
.clear::after {
content: "";
clear: both;
display: block;
}<div class="container clear">
<div class="header-left">
<h1 class="header-title">30DAYSトライアル</h1>
</div>
<div class="header-right clear">
<ul class="header-nav">
<li class="header-nav-item"><a href="#">デイトラとは</a></li>
<li class="header-nav-item"><a href="#">コース一覧</a></li>
<li class="header-nav-item"><a href="#">お問い合わせ</a></li>
</ul>
</div>
</div>②h1とnavの高さをそろえる
h1が36pxなのに対して、

navは24px。

この場合は「line-height」で高さを揃える。
.header-nav-item a{
line-height: 36px;
}
ミスの確認
1. コロン(:)とセミコロン(;)を間違えている
2. 全角スペースが入っている
3. アンダーバー(_) ハイフン(-) ドット(.)を書き忘れている
4. 「閉じタグ」の数不足
5. classを定義するときに「ドット(.)」を書き忘れている
6. 単純なスペルミス
CSSのクラスが反応しない時は、Chromeの検証で該当箇所のセレクタをコピーして貼り付ける!
まとめ
今回は動画を見ながらheaderの部分をつくりました。
「float」はheaderを作る時に便利ですが、
・下の要素が詰めてしまうこと
・両端の高さが揃わないこと
この2つが少し複雑にしているため、使い方には気を付けたいと思います。