デイトラweb制作初級編 DAY16・17

ポートフォリオの作成(前回の続きから)
前回いったん形にしたポートフォリオ ↓

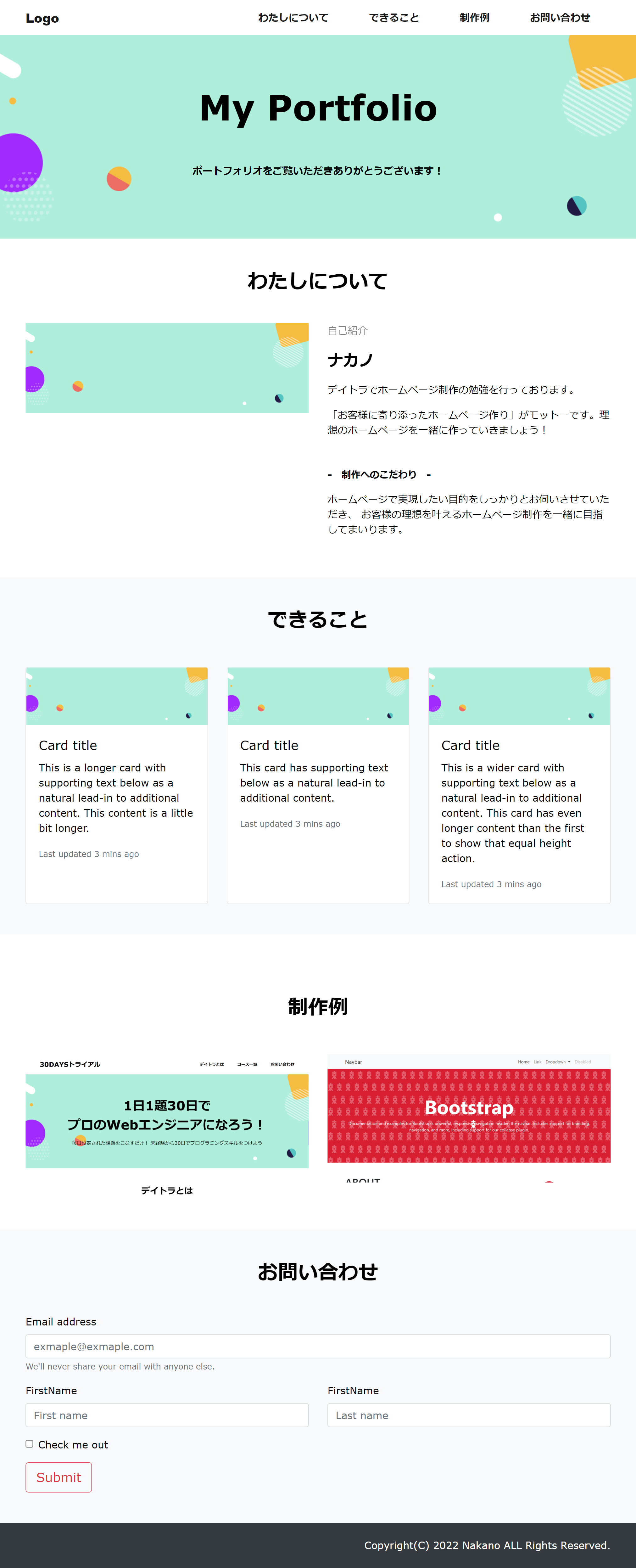
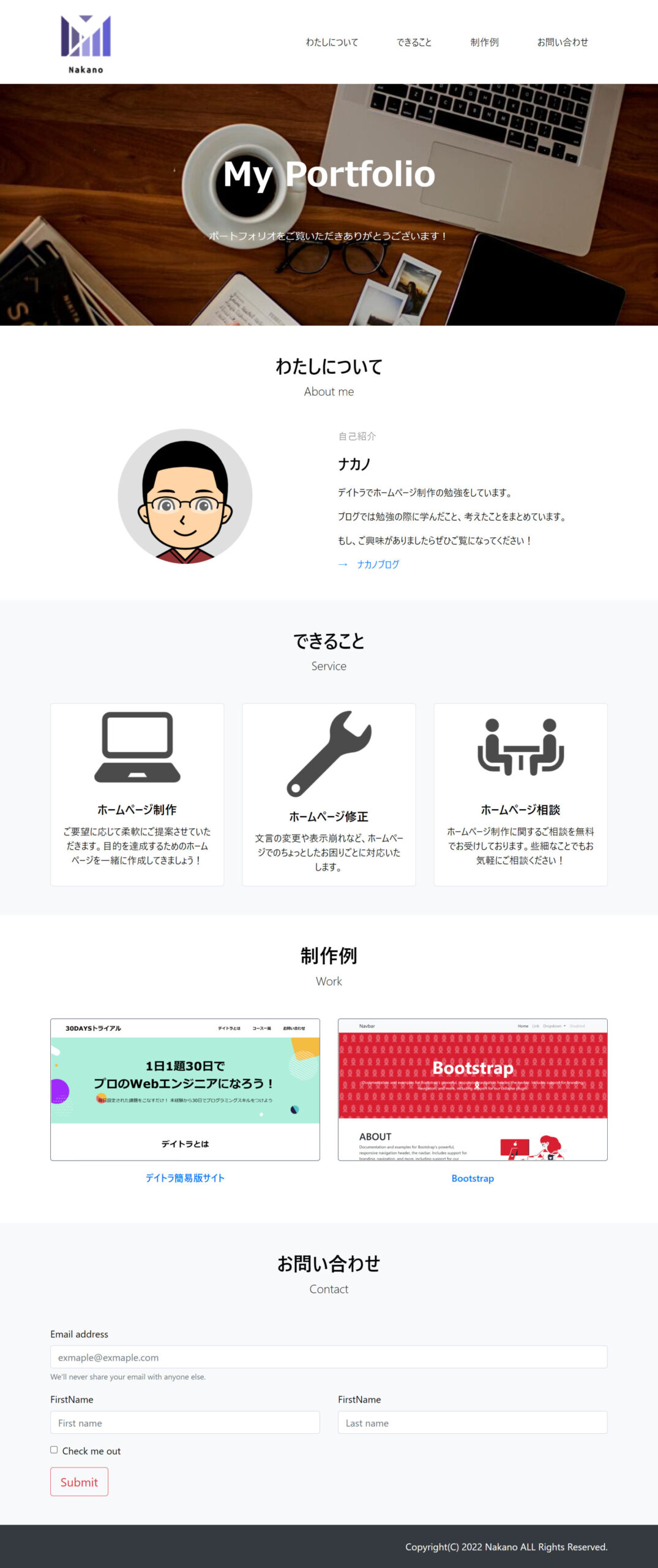
今回作ったポートフォリオ ↓

手を加えた箇所
①ロゴの作成

ロゴ作成サービス
1. Hatchful → いくつかの質問に答えるだけで自動生成(今回はこちらを利用)
2. LOGO MAKER → 自動ではなく手動で生成
②ヘッダー画像

・日本の無料画像が欲しい場合
→ Photo-AC
・そのままの明るさだと、フォントが目立たないため明るさを調整
→ BANNERKOUBOU ・・・ 画像をアップロードするだけで無料で加工できる
③アイコン画像

ICON MONO ・・・色、サイズ、ファイル形式(PNG,JPG,SVG)が自由に選べる
まとめ
今回も自分のポートフォリオ作りを進めました。
作成にあたって多くの方のポートフォリオを見ましたが、
サイトに動きがついていたり、
見たことのないフォントで個性を出していたりと学ぶことが多かったです。
次の学習内容を見るに、まだポートフォリオの作成は終わらないみたいなので、
もう少し自分のサイトを磨き上げられるように頑張りたいと思います!