デイトラweb制作初級編 DAY12

Bootstrapを使ってサイトを作る
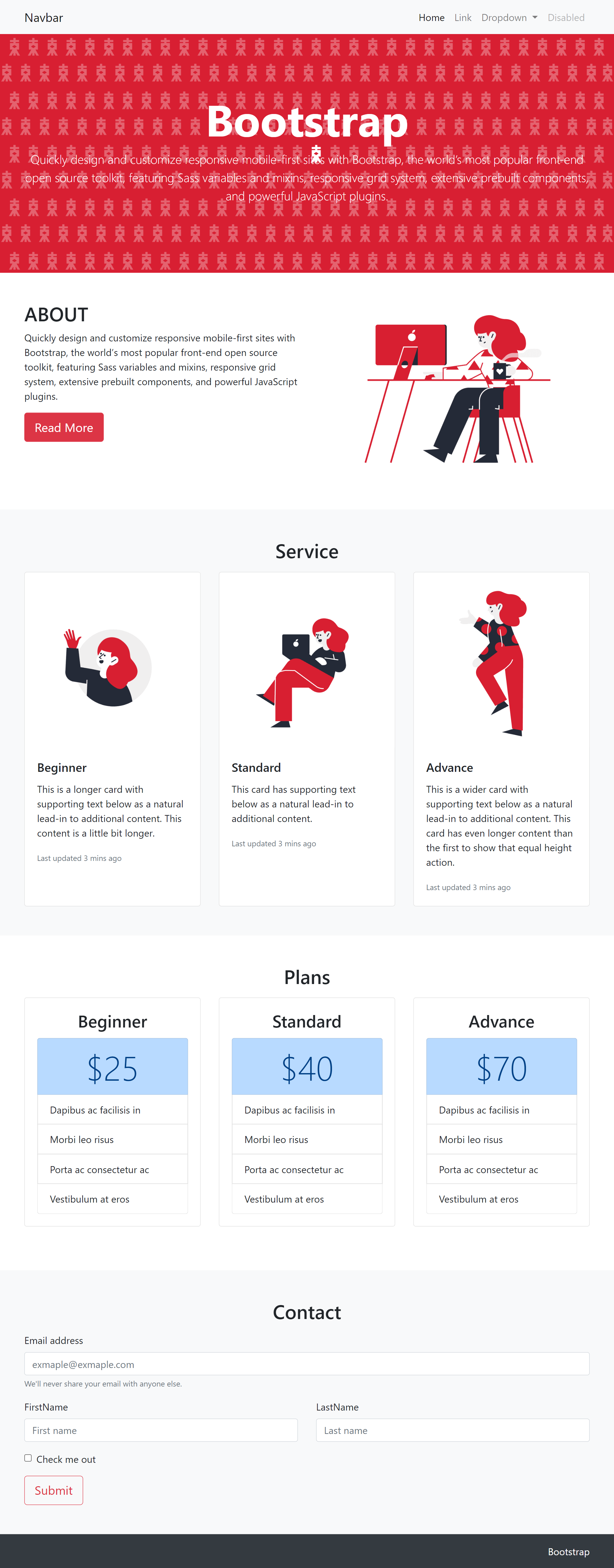
Bootstrapを使って作成するサイト ↓

使用したBootstrapの機能(おおまかに)
① Navbar ・・・ ナビゲーション部分
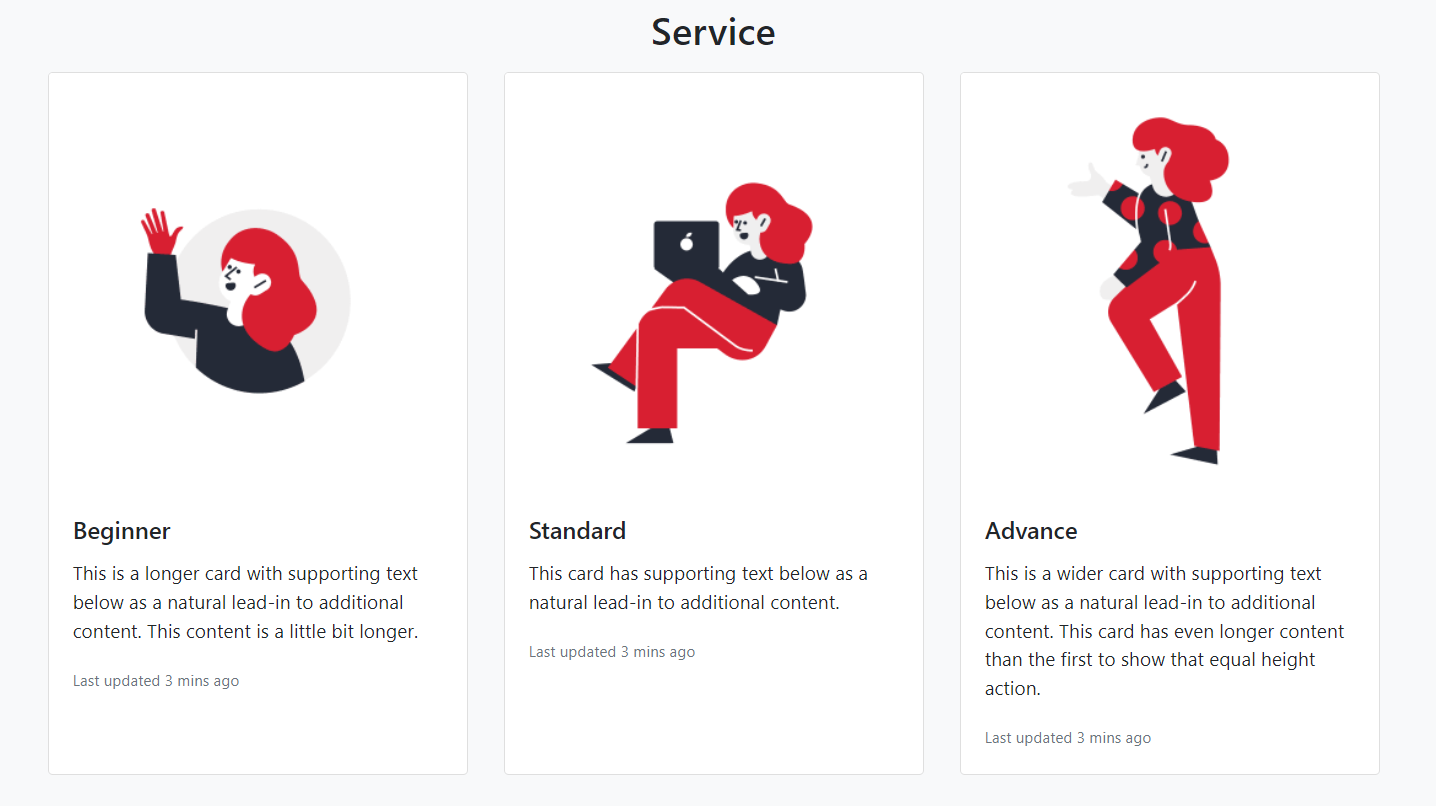
② Card decks ・・・ サービス部分
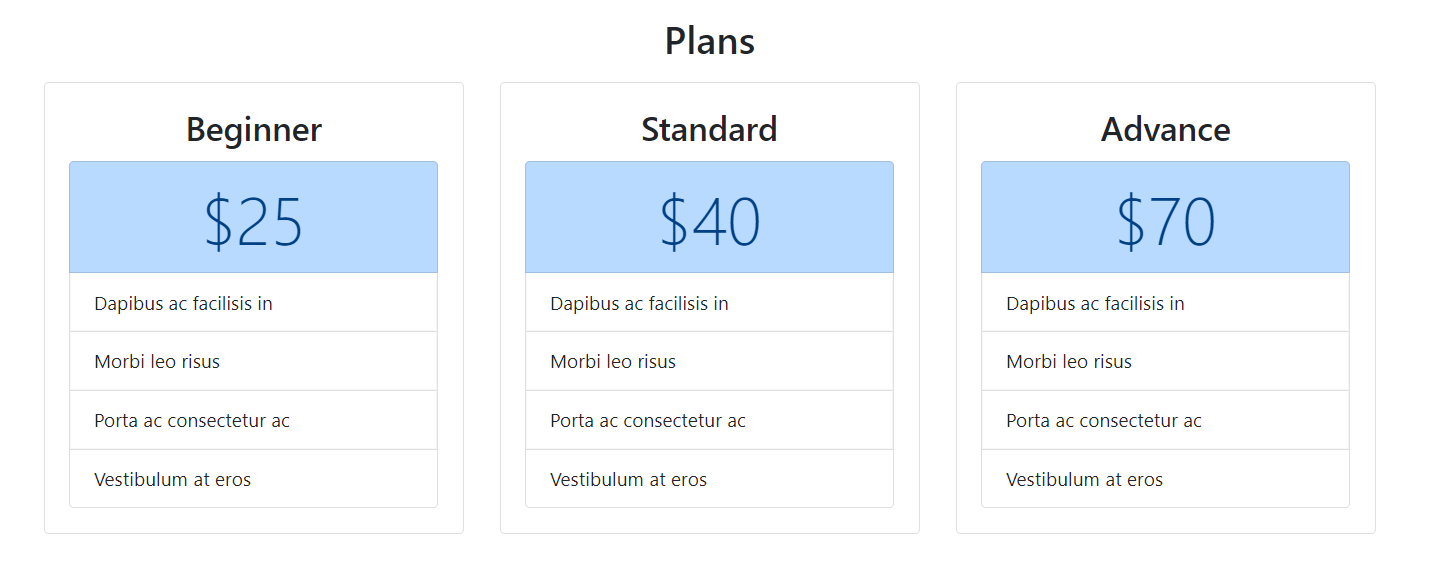
③ Grid cards・・・プラン部分
④ Active items ・・・ プラン部分
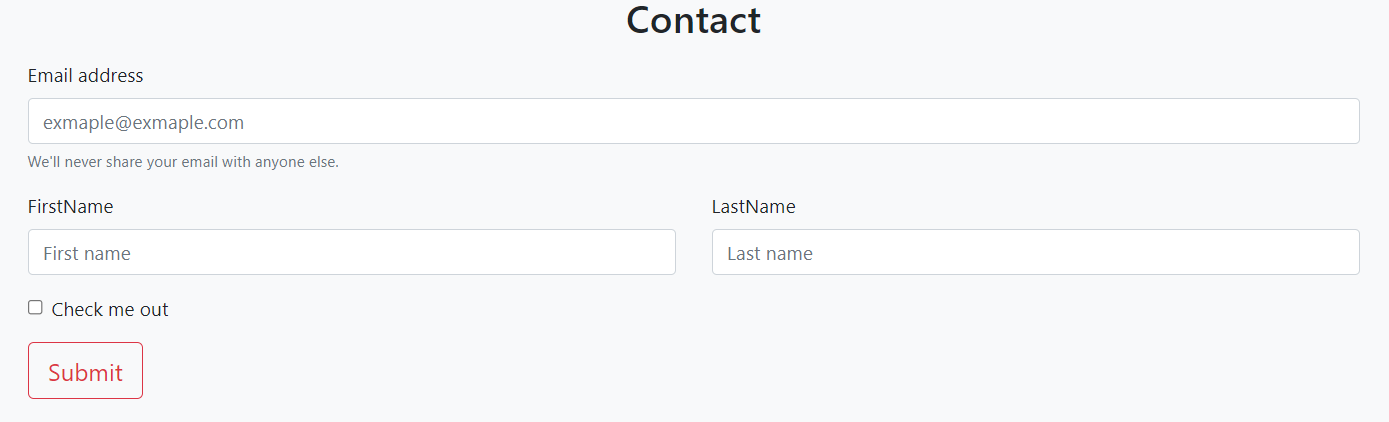
⑤ Forms ・・・ コンタクト部分
⑥ Form grid ・・・ コンタクト部分
※バージョンは4.5、基本的に「container」classで囲む
①Navbar

手を加えた場所
・検索バーの削除
・「navbar-nav mr-auto」classを「navbar-nav ml-auto」classに変更
②Card decks

手を加えた場所
・「img」タグの空白部分に画像のurlを挿入
・「h2」タグでServiceの文字を書く(タイトル)
・全体を囲う「section」タグに「bg-light」classを追加して、背景を灰色にする
③Grid cards + ④Active items

手を加えた場所
・「row-cols-md-2」classを「row-cols-md-3」classに変更して、1行に3つ収まるようにする
・cardが4つあるため、「card-body」classで囲んだものを1つ消す
・「h2」タグでPlansの文字を書く(タイトル)
・「img」タグの消去
・④Active itemsを挿入
⑤Forms + ⑥Form grid

手を加えた場所
・「h2」タグでContactの文字を書く(タイトル)
・⑥Form gridを挿入して、横並びの2つの入力フォームを作る
・「placeholder」でクリックで消える初期値をテキストに挿入
まとめ
今回は実際にBootstrapを使ってサイトを作りました。
Day5・6の時よりも自分で書いたコードの数は少なく、
あっという間にサイトが作れてしまいました。。。
全部の機能を覚える必要はないと思いますが、
どういったことができるのか頭の隅に入れながらサイト作りをしたいと思います!