デイトラweb制作中級編 DAY5

jQueryのアニメーションを実装(課題)
デイトラ簡易サイト(web制作初級編 DAY7)をベースにして
課題①ドロワーメニュー
課題②ページトップへ戻るボタン
をjQueryを使って実装する
※注意点
・jQueryライブラリの利用は×
・自分でwebサイトを調べてサンプルコードを実装するのは○
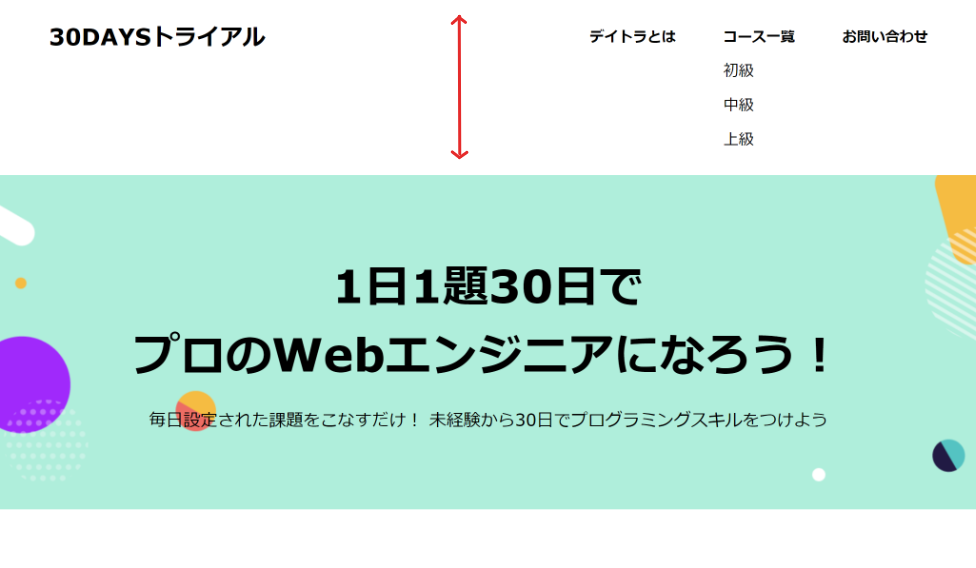
課題①ドロワーメニューの実装「toggle」
最初に作成したドロワーメニュー
→ ヘッダーの幅が広がって、全体のデザインが崩れた

解決策として
CSSに「position: relative」と「position: absolute」を使用
relative ・・・ 親要素に設定することで基準位置にできる
absolute ・・・ 子要素に設定することで基準位置から移動できる
完成したドロワーメニュー

追加したコード ↓
<ul class="header-nav clear">
<li class="header-nav-item"><a href="#">デイトラとは</a></li>
<li class="header-nav-item"><a id="slidetoggle_button" href="#">コース一覧</a>
<!-- ドロワーメニュー -->
<ul id="slidetoggle_menu">
<li><a href="#"></a>初級</li>
<li><a href="#"></a>中級</li>
<li><a href="#"></a>上級</li>
</ul>
</li>
<li class="header-nav-item"><a href="#">お問い合わせ</a></li>
</ul>
<script>
// ドロワーメニュー
$(function () {
$("#slidetoggle_button").on("click", function () {
$("#slidetoggle_menu").slideToggle();
$("#slidetoggle_menu").toggleClass("active");
});
});
</script>#slidetoggle_button {
position: relative;
}
#slidetoggle_menu {
display: none;
position: absolute;
}
#slidetoggle_menu li {
font-size: 15px;
font-weight: 600;
text-align: center;
width: 75px;
/*背景色と不透明度*/
background-color: rgba(247, 247, 247, 0.659);
border-bottom: 1px solid #d8d8d8;
}slideToggle() ・・・ スライド式で表示
fadeToggle() ・・・ ふわっとさせて表示
参考記事
・jQueryで上から降りてくるトグルメニューを作る5つのステップ
・【CSS】positionを徹底解説!簡単Webレイアウト入門
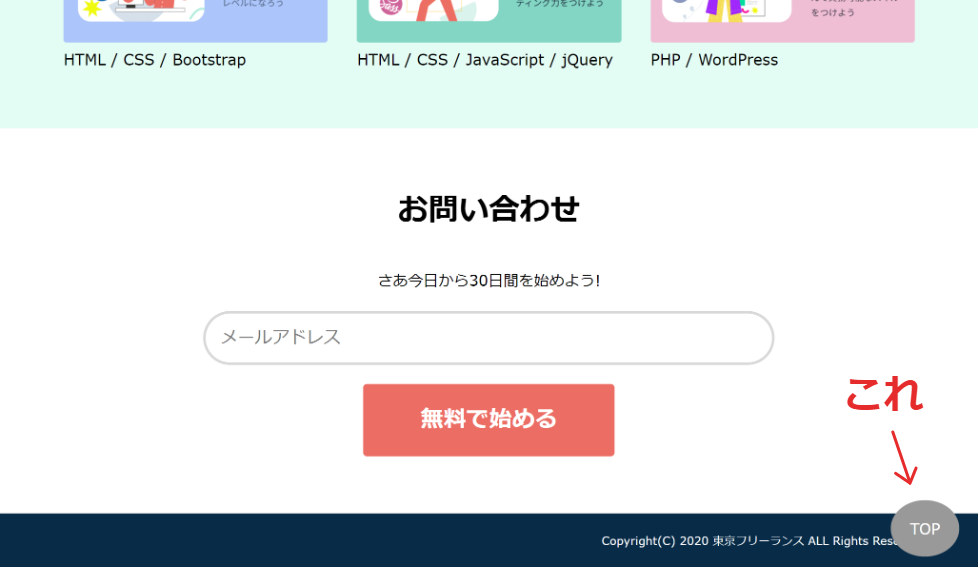
課題②ページトップへ戻るボタン
完成したボタン

追加したコード ↓
<div id="page_top"><a href="#">TOP</a></div>
<script>
// ボタン
$(function () {
var pagetop = $('#page_top');
pagetop.hide();
$(window).scroll(function () {
// 80px スクロールしたらボタン表示
if ($(this).scrollTop() > 80) {
// 0.3秒の時間設定
pagetop.fadeIn(300);
} else {
pagetop.fadeOut(300);
}
});
pagetop.click(function () {
// top0の位置に0.5秒でスクロール
$('body, html').animate({ scrollTop: 0 }, 500);
return false;
});
});
</script>#page_top {
/*画面に固定*/
position: fixed;
bottom: 30px;
right: 20px;
}
#page_top a {
background-color: #999;
color: #fff;
text-align: center;
text-decoration: none;
padding: 20px 20px;
/*丸い形にする*/
border-radius: 50%;
}
#page_top a:hover {
background-color: #666;
text-decoration: none;
}まとめ
今回はjQueryのアニメーションを実装しました!
2つ課題があったのですがドロワーメニューが特に難しく、
1回目に書いたコードでうまくいかなくて
原因がわかるまで何時間もそこで止まっていました。。。
やはり自分で調べて解決するというのは大変で、難しいことだなぁと改めて感じています。