デイトラweb制作中級編 DAY30~32②

実在するサイトをゼロから作成する 2日目
今回進めた範囲(PC) ↓

今回進めた範囲(レスポンシブ) ↓

※Contactのレスポンシブはまだ×
苦戦したところ
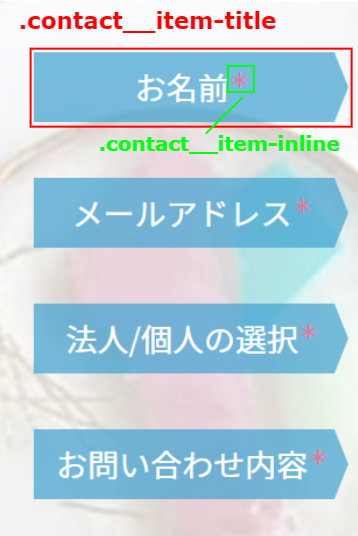
①「*」の付け方


HTML
<dt class="contact__item-title">
お名前<span class="contact__item-inline">*</span>
</dt>SCSS
.contact__item-inline {
font-size: 12px;
color: #E7728E;
vertical-align: super;
line-height: 1;
}*を上に配置する
vertical-align: super;
→ 「*」を上付き文字にする
変更前

変更後

ほかにも下付き文字にする「sub」や
垂直方向の中央寄せにする「middle」などvertical-align には種類がある
テキストの位置を上げる
line-height: 1;
変更前

変更後

上付きや下付き文字にすると行送りが広くなるため、改めてline-heightで指定する
②inline-flex
display: inline-flex;
→ インライン要素でFlexboxが使える
例:Contactのラジオボックス
変更前
「display: flex;」だとブロック要素の<div>で囲んでいるため、要素がレイアウト枠一杯に幅が広がってしまう

変更後
「display: inline-flex;」でブロック要素をインライン要素に変えることで、要素の幅を中身と同じ幅にすることができる

③チェックボックスの作り方


チェックした時にレ点に変化させる
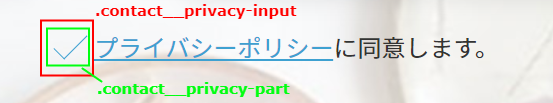
.contact__privacy の詳細

HTML
<label class="contact__privacy">
<input type="checkbox" name="" class="contact__privacy-input" required>
<span class="contact__privacy-part"></span>
</label>※requiredは必須項目にする属性(ユーザーが入力しないと送信できないようにする)
SCSS
.contact__privacy-input {
position: absolute;
top: 0;
left: 0;
opacity: 0;
// レ点に変化させる
&:checked + .contact__privacy-part {
width: 10px;
border-top: 0;
border-left: 0;
background-color: transparent;
transform: rotate(45deg);
top: -5px;
left: 5px;
}
}
// □を作成
.contact__privacy-part {
display: inline-block;
height: 22px;
width: 22px;
border: 1px solid #3EA1D1;
background: #fff;
position: absolute;
top: 0;
left: 0;
}「opacity: 0;」で既存のチェックボックスの機能だけを残して
.contact__privacy-part で上書きしているイメージ
□の上と左の線を消して回転させることでレ点にしている
選択した時の線をつける

作成したラジオボックスとチェックボタンは選択した時に線が引かれないためわからない↓

※一応Tabキーで選択している状態
チェックボタンの場合
.contact__privacy-input {
position: absolute;
top: 0;
left: 0;
opacity: 0;
&:checked + .contact__privacy-part {
width: 10px;
border-top: 0;
border-left: 0;
background-color: transparent;
transform: rotate(45deg);
top: -5px;
left: 5px;
}
// 選択時の線を作成
&:focus + .contact__privacy-part {
outline: 1px solid #333333;
}
&:checked:focus + .contact__privacy-part {
outline: none;
}
}まとめ
今回も中級総復習編の続きを進めました。
全然進みませんでした。。。
本当は今日でフッターまでの範囲を終わらせてしまおうと思っていたのですが、コンタクトフォームで長い時間躓いていました。
Day30~32なのであと一日で終わらせたいですね。気合で終わらせます。。。