デイトラweb制作中級編 DAY3

DOMとは
DOM ・・・ HTMLなどのドキュメントにJavaScriptからアクセスするための仕組み
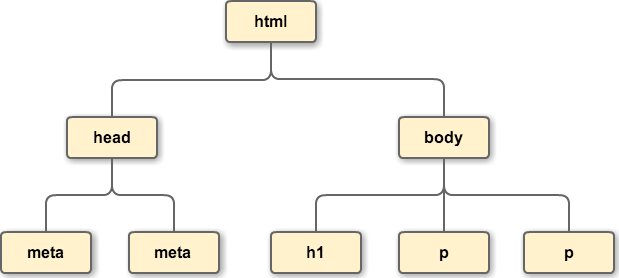
HTMLは階層形式(html > body > section...)となっており、これを「ツリー構造」という
「document」には、ツリー構造のHTMLデータが全部入っている

引用元:DOM(Document Object Model)について
DOMの基本(HTML要素の取得)
HTML要素の取得
1. document.getElementById(' id名 ')
2. document.getElementsByClassName(' class名 ')[ index番号 ]
3. document.getElementsByTagName(' タグ名 ')[ index番号 ]
※index番号 → デイトラweb制作中級編 DAY2
取得したHTMLの操作(Day3の場合)
①テキストの変更
document.getElementById('service-title').innerText = 'デイトラ'
変更前

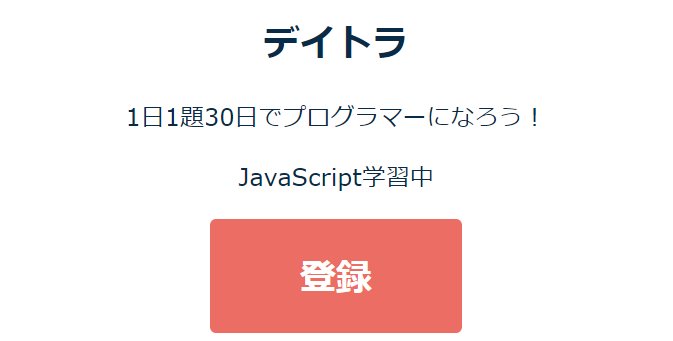
変更後(タイトルが「デイトラ」に)

②要素の追加
1. const login_btn = document.createElement('a')
2. login_btn.innerText = 'ログイン'
3. login_btn.setAttribute('id', 'login')
4. login_btn.setAttribute('class','btn')
5. login_btn.setAttribute('href','https://tokyofreelance.jp/')
6. document.getElementById('js-for-web').appendChild(login_btn)
1. 「a」タグを新規追加
2. テキストを「ログイン」にする
3.,4.,5. 「id」「class」「URL」を追加
→ 「setAttribute(' 属性名 ',' 値 ')」が重要
6. 新規追加する「a」タグの位置を決める
→ 親要素を「js-for-web」、子要素を「login_btn」
変更前

変更後(ログインボタンの追加)

③ボタンの操作(JavaScriptから)
JavaScript
document.getElementById("register").click()
HTML
<a href="https://tokyofreelance.jp/" id="register" class="btn btn-register">登録</a>
変更前

変更後(リンク先に移動)

④イベント監視「window.onload」
window.onload = function() {
document.getElementById('service-title').innerText = 'デイトラ'
}
「window.onload」 → HTMLデータが読み込まれたとき
変更前

変更後(タイトルが「デイトラ」に)

⑤イベント監視「addEventListener()」
document.getElementById("button").addEventListener('click', function() {
document.getElementById('service-title').innerText = 'デイトラ'
})
「addEventListener( 第一引数 , 第二引数 )」
第一引数 ・・・ 監視するイベント
第二引数 ・・・ イベントが起きた時の処理
変更前

変更後(「クリック」ボタンをクリック → タイトルが「デイトラ」に)

まとめ
今回はDOM操作について学習しました。
「JSFiddle」というサービスのおかげで、実際にコードを書きながら
追加した要素を確認できたので、すんなりと覚えることができました。
Day1~3までの基本の範囲をしっかりと押さえて次に進みたいと思います!