デイトラweb制作中級編 DAY28

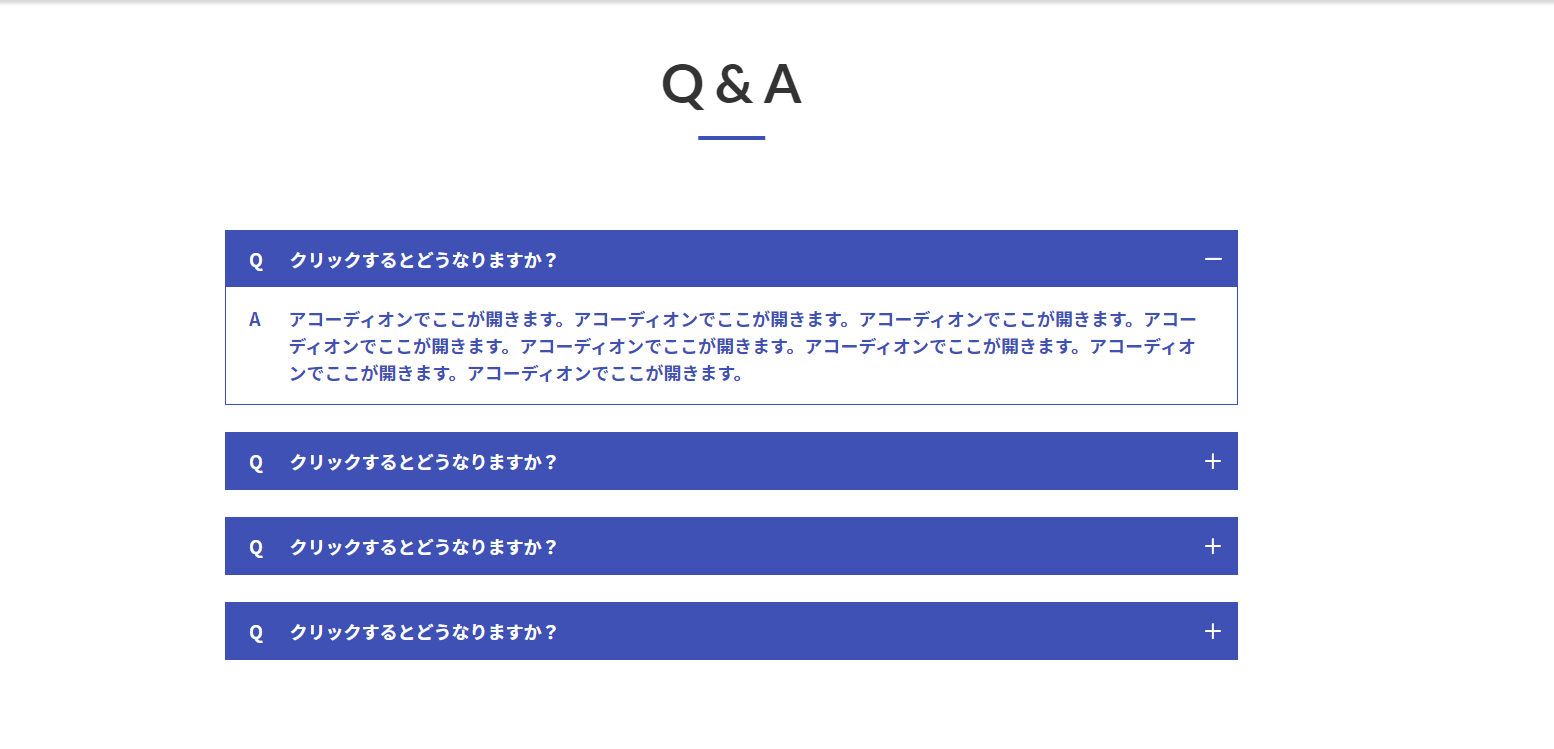
Q and Aをアコーディオンでコーディング

HTML

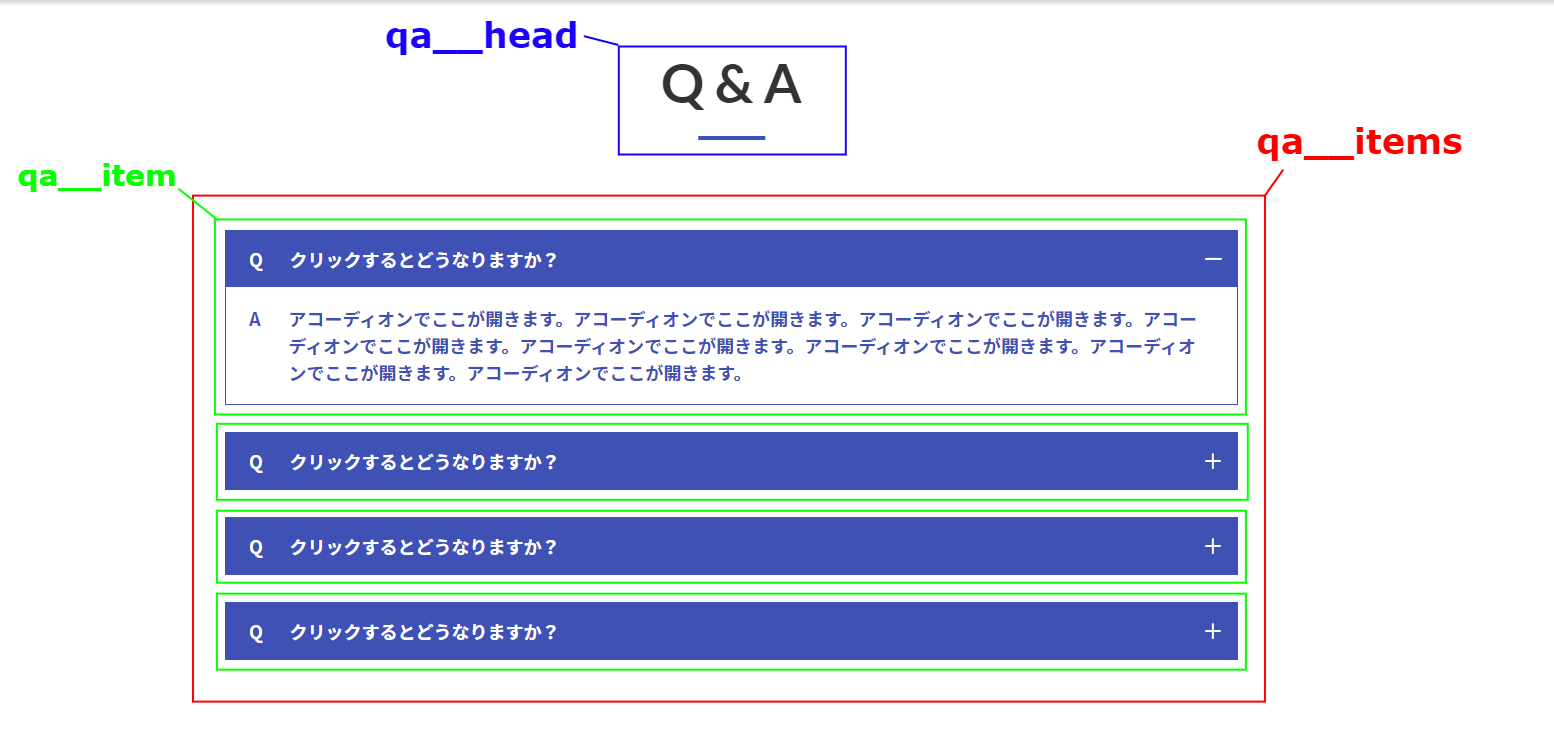
「qa__item」 の詳細

※「Q クリックするとどうなりますか?」はクラスを付けない
<section class="qa section">
<div class="qa__inner inner">
<div class="qa__head section-title">Q & A</div>
<div class="qa__items">
<!-- ここから -->
<div class="qa__item">
<div class="qa-box">
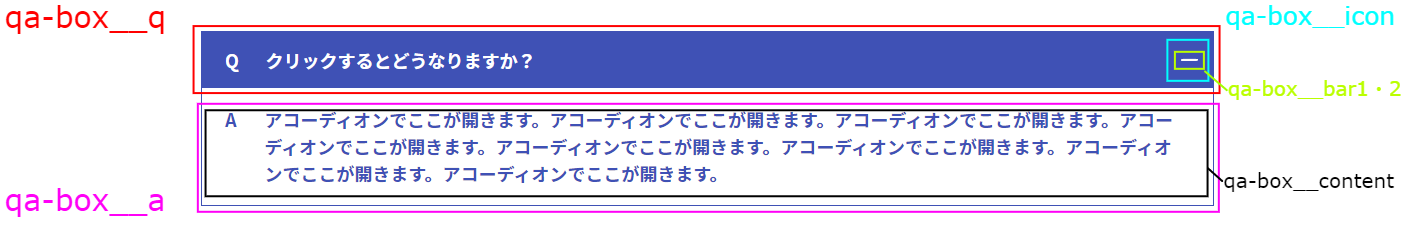
<div class="qa-box__q">
クリックするとどうなりますか?
<div class="qa-box__icon">
<div class="qa-box__bar1"></div>
<div class="qa-box__bar2"></div>
</div>
</div>
<div class="qa-box__a">
<div class="qa-box__content">アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。</div>
</div>
</div>
</div>
<!-- ここまで4セット -->
</div>
</div>
</section>①SCSS「.qa__items」~「.qa-box__q」
.qa__items {
width: 900px;
max-width: 100%;
margin: 80px auto 0;
}
.qa__item {
// 2個目以降
&:nth-child(n + 2) {
margin-top: 24px;
}
}
.qa-box {
border: 1px solid $color-main;
}
.qa-box__q {
color: #fff;
background: $color-main;
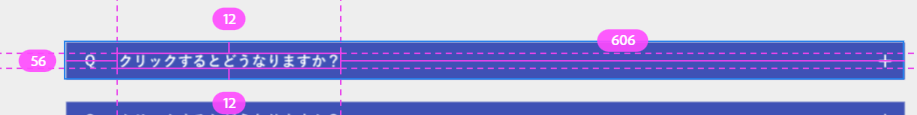
padding: 12px 56px;
font-weight: 700;
position: relative;
&::before {
content: "Q";
position: absolute;
top: 12px;
left: 20px;
}
}Q の付け方
「クリックするとどうなりますか?」の位置

「Q」の位置

半角でスペースをいくら入力しても1つ分しかできないため
疑似要素とpositionを利用する
(「 」などスペースを入れる手段は他にもある ↓)
②SCSS「.qa-box__icon」~「.qa-box__bar2」
.qa-box__icon {
width: 14px;
height: 14px;
position: absolute;
right: 14px;
top: 50%;
transform: translateY(-50%);
// 「+」を「-」に変更
&.is-open {
.qa-box__bar2 {
transform: rotate(90deg);
}
}
}
.qa-box__bar1 {
width: 14px;
height: 2px;
background: #fff;
border-radius: 20px;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 0;
}
.qa-box__bar2 {
width: 2px;
height: 14px;
background: #fff;
border-radius: 20px;
position: absolute;
left: 50%;
transform: translateX(-50%);
transition: all 0.3s ease 0s;
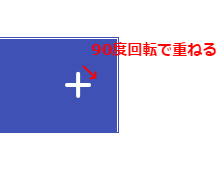
}アイコンの作り方
.qa-box__bar1 で ━
.qa-box__bar2 で ┃
2本の棒を使うと「+」になり
.is-open が付いたとき、.qa-box__bar2 が回転して「-」になる

※「transition: all 0.3s ease 0s;」 で回転するときにアニメーションを付ける
③SCSS「.qa-box__a」~「.qa-box__content」
.qa-box__a {
background: #fff;
font-weight: 700;
color: $color-main;
line-height: (24 / 16);
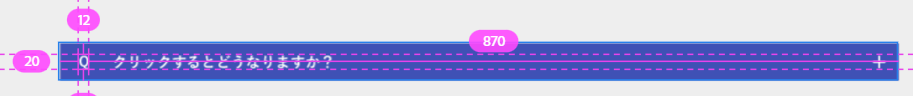
padding: 16px 30px 16px 20px;
// jQuery で表示する
display: none;
}
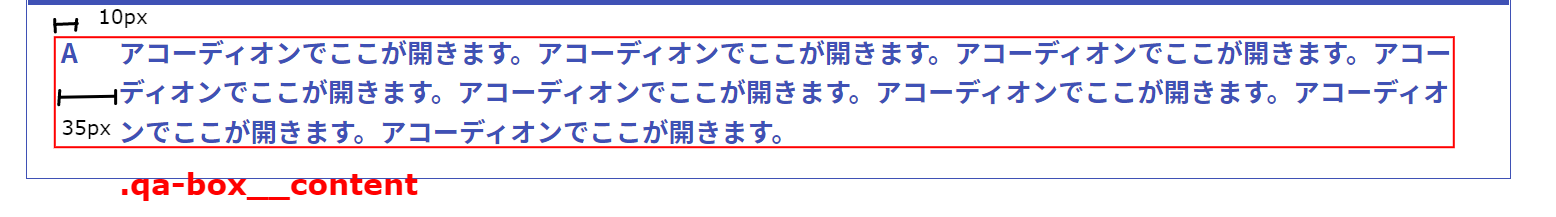
.qa-box__content {
position: relative;
padding-left: 35px;
&::before {
content: "A";
position: absolute;
top: 0;
left: 0;
}
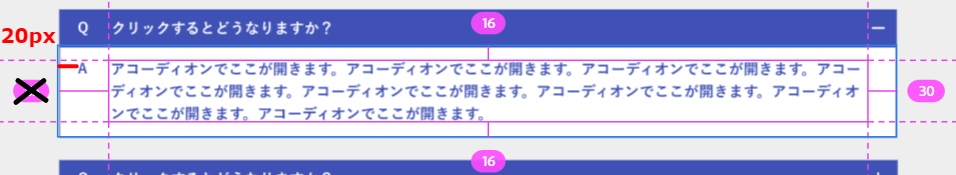
}paddingの数値(少し複雑)
①.qa-box__a

②.qa-box__content

jQuery

jQuery('.qa-box__q').on('click', function() {
jQuery(this).next().slideToggle();
jQuery(this).children('.qa-box__icon').toggleClass('is-open');
});.next()
「.qa-box__q」の次の兄弟要素である「qa-box__a」を指定
.children()
「.qa-box__icon」の子要素である「qa-box__bar1・2」を指定
ここで行っていること
1. クリックイベントを設定
2. .slideToggle() でアコーディオンの実装
3. .toggleClass() で .is-open の追加・削除
参考記事
addClass + removeClass との違い
・jQueryでclassを追加したり削除する〜addClass,removeClass,toggleClass
まとめ
今回はQ&Aをアコーディオンでコーディングしました。
初めて「.slideToggle()」を使いましたが、よくwebサイトで見るアコーディオンメニューを簡単に作れてとても便利です。
よく使われるみたいなのでしっかり押さえておきたいと思います!