デイトラweb制作中級編 DAY27

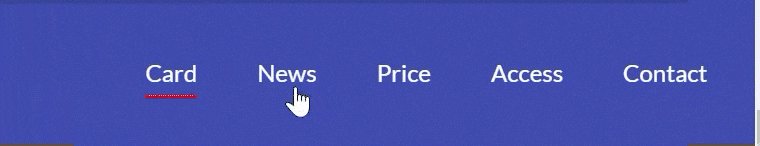
ページ内リンクでクリックした要素に下線を引く

今回すること
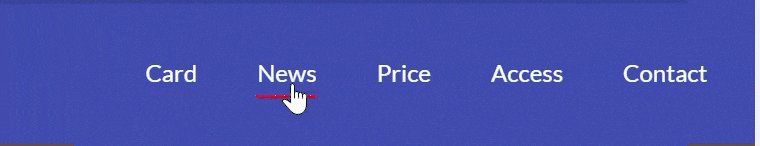
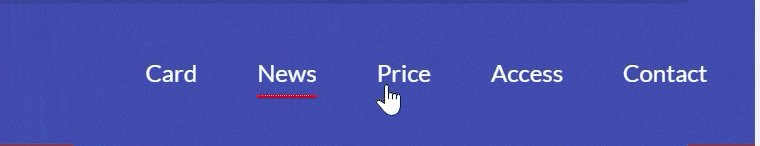
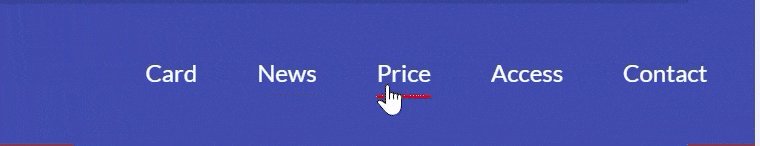
・クリックされた時にメニューの全てのリンクの下線を削除する
・クリックされた要素に対して下線を引く
※今回追加するコードはjQueryのコードのみ
jQuery(追加したのはここだけ!)
クラスの付け外しは、addClass() と removeClass() を使うと簡単にできる
→ 中級編 DAY26 でもこれを使って、トップに戻るボタンを表示したり消したりした
jQuery('.header__nav li a').on('click', function() {
jQuery('.header__nav li a').removeClass('is-active');
jQuery(this).addClass('is-active');
});
HTML
「is-active」の初期位置は card
<header class="header">
<div class="header__inner inner">
<h1 class="header__logo"><a href="/"><img src="img/logo.png" alt="The Company"></a></h1>
<ul class="header__nav">
// 「card」に「is-active」を付ける
<li><a href="#card" class="is-active">Card</a></li>
<li><a href="#news">News</a></li>
<li><a href="#price">Price</a></li>
<li><a href="#access">Access</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</header>まとめ
今回はヘッダーのナビゲーションにクリックイベントを設定しました。
DAY26でクラスの付け外しはしていたのでスムーズに進めることができました。
空いた時間は余裕がある人向けの課題を解くのに使いたいと思います!