デイトラweb制作上級編パターン2 DAY31~44③

卒業制作課題パターン2 3日目
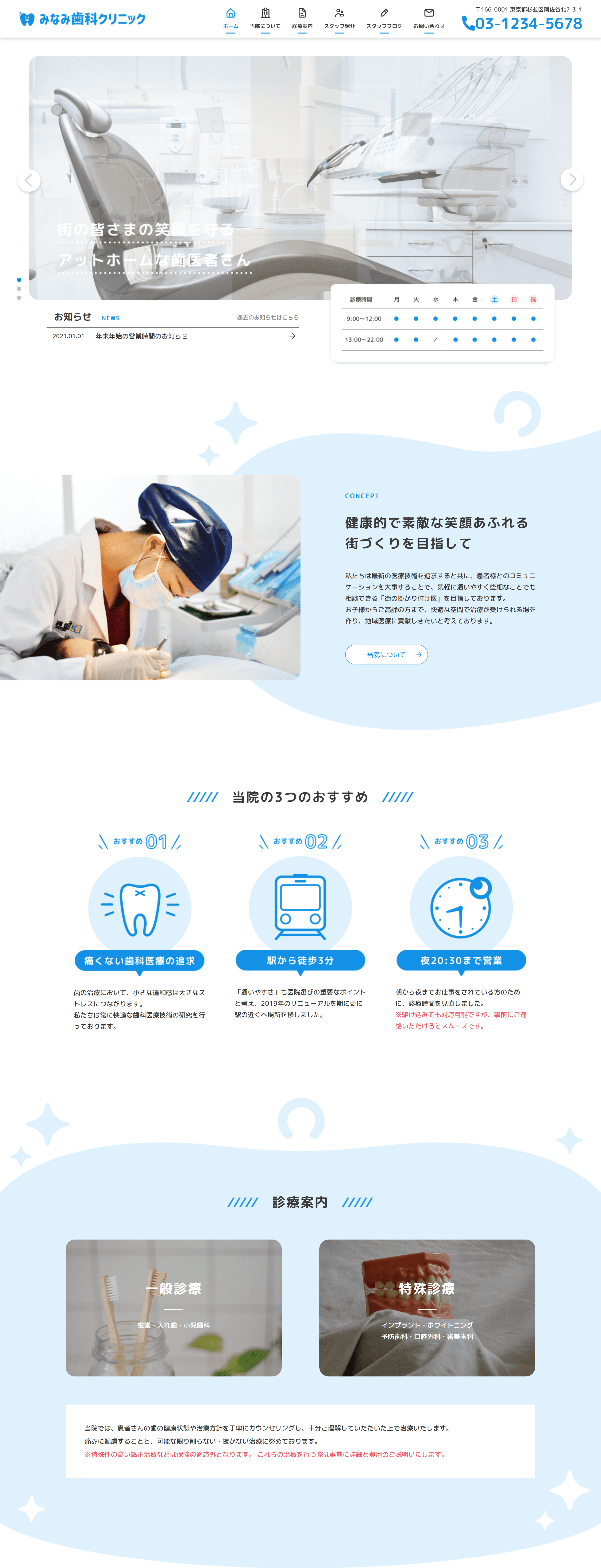
PC版

スマホ版

→ 「診療案内」のスマホ表示はあとで
背景画像の設定
①「コンセプト」

HTML
<!-- top-conceptに疑似要素 -->
<section class="top-concept">
<div class="top-concept__inner">
<div class="top-concept__description">
<div class="top-concept__en">CONCEPT</div>
<h2 class="top-concept__title top-title">
健康的で素敵な笑顔あふれる
<br>
街づくりを目指して
</h2>
<div class="top-concept__text">
私たちは最新の医療技術を追求すると共に、患者様とのコミュニケーションを大事することで、気軽に通いやすく些細なことでも相談できる「街の掛かり付け医」を目指しております。
<br>
お子様からご高齢の方まで、快適な空間で治療が受けられる場を作り、地域医療に貢献しきたいと考えております。
</div>
<div class="top-concept__button"><a href="#">当院について</a></div>
</div>
<div class="top-concept__image"><img src="./img/top/concept-img1.png" alt=""></div>
</div>
</section>SCSS
.top-concept {
margin-top: 60px;
position: relative;
z-index: 2;
overflow: hidden;
&::before {
position: absolute;
content: "";
top: 0;
left: 33%;
background: url(../img/top/concept-bg.png) no-repeat center right/contain;
height: 725px;
width: 102%;
@include mq('sp') {
background: url(../img/top/concept-bg_sp.png) no-repeat center center/contain;
left: 0;
width: 152%;
height: 308px;
}
}
}②「診療案内」

※レスポンシブはあとで
HTML
<section class="top-guide">
<!-- 背景1 -->
<div class="top-guide__top"></div>
<!-- 背景2 -->
<div class="top-guide__bg">
<div class="top-guide__inner">
<div class="top-guide__title top-title top-deco">診療案内</div>
<div class="top-guide__content">
<div class="top-guide__items">
<a href="#" class="top-guide__item medical-bg1">
<div class="top-guide__item-line">
<div class="top-guide__item-title top-title">一般診療</div>
<div class="top-guide__item-lead">虫歯・入れ歯・小児歯科</div>
</div>
</a>
<a href="#" class="top-guide__item medical-bg2">
<div class="top-guide__item-line">
<div class="top-guide__item-title top-title">特殊診療</div>
<div class="top-guide__item-lead">
インプラント・ホワイトニング
<br>
予防歯科・口腔外科・審美歯科
</div>
</div>
</a>
</div>
<div class="top-guide__text">
当院では、患者さんの歯の健康状態や治療方針を丁寧にカウンセリングし、十分ご理解していただいた上で治療いたします。
<br>
痛みに配慮することと、可能な限り削らない・抜かない治療に努めております。
<br>
<span>※特殊性の高い矯正治療などは保険の適応外となります。 これらの治療を行う際は事前に詳細と費用のご説明いたします。</span>
</div>
</div>
</div>
</div>
<!-- 背景3 -->
<div class="top-guide__bottom"></div>
</section>
背景1 ・・・ 画像
背景2 ・・・ background-colorプロパティ + 画像
背景3 ・・・ 画像
SCSS
// 背景1
.top-guide__top {
position: relative;
height: 15.78125vw;
&::before {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(../img/top/bg-top.png) no-repeat center center / cover;
}
}
// 背景2
.top-guide__bg {
background: #DFF1FD;
position: relative;
&::before {
position: absolute;
content: "";
bottom: 0;
left: 3%;
background: url(../img/top/deco-kirakira2-w.png) no-repeat center center / contain;
width: 57px;
height: 57px;
}
&::after {
position: absolute;
content: "";
bottom: -17px;
right: 1.5%;
background: url(../img/top/deco-kirakira-w.png) no-repeat center center / contain;
width: 125px;
height: 128px;
}
}
// 背景3
.top-guide__bottom {
height: 7.578125vw;
position: relative;
&::before {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(../img/top/bg-bottom.png) no-repeat center center / cover;
z-index: -1;
}
}まとめ
今回も卒業制作課題を進めました。
課題パターン1に比べると背景が少し複雑で作るのが難しかったです。
他のページを見てみるとトップページ以外にも、今日作成したような背景が多かったのでしっかり作り方は押さえておきます!