デイトラweb制作上級編 DAY31~44①

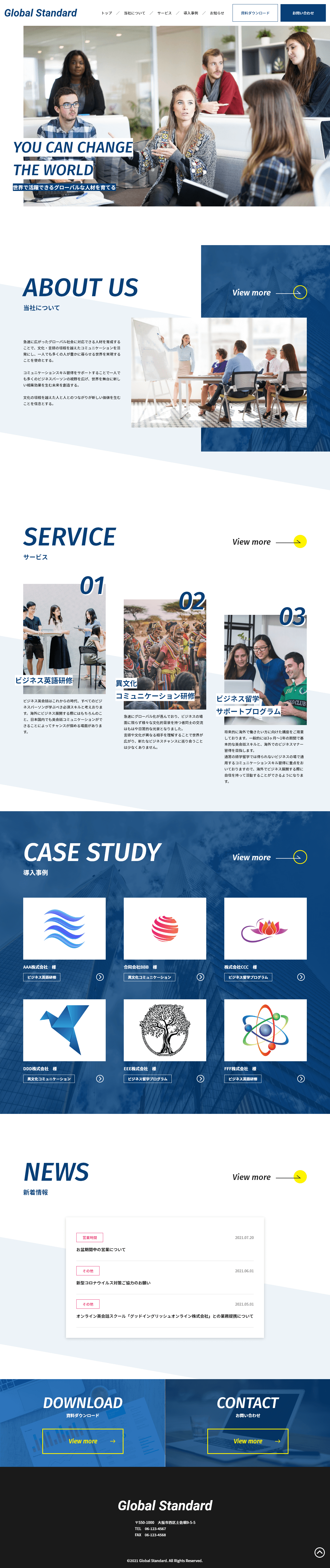
卒業制作課題

↑のページ+10枚くらい
コーディングの前にすること
1. デザインカンプのダウンロード
→ 今回はURLの共有ではなくXDファイルを直接ダウンロード
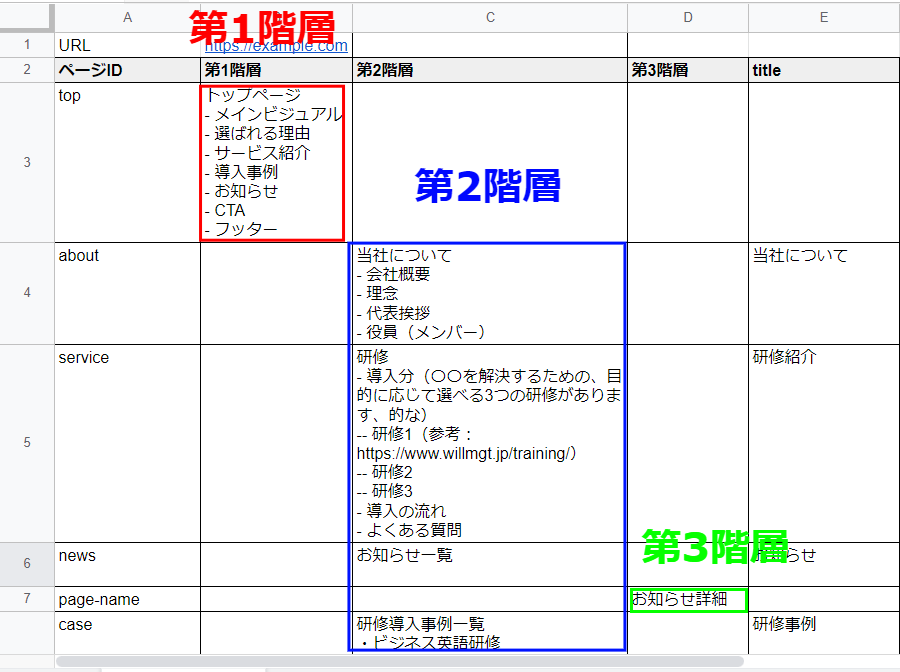
2. サイトマップの確認
→ サイト構造全体を把握する
3. PerfectPixel用の画像をダウンロード
→ コーディングの時にズレがないかチェック
※URLの共有の方法は デイトラweb制作中級編 DAY11 で
サイトマップはページのURLやタイトル、コンテンツの概要などを管理する
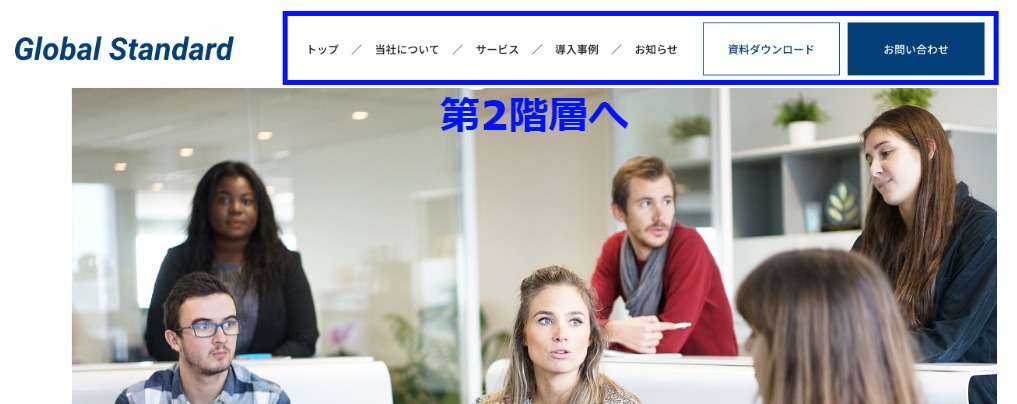
今回のホームページだと3階層まで

トップページ(第1階層)

お知らせ(第2階層)

投稿記事(第3階層)

まとめ
今回から卒業制作課題に取り組み始めました。
あまり時間が取れなくてコーディングまで手を付けられませんでしたが、やっと卒業制作まで来れました。
課題の種類は3つあってまだ全て作成するかは決めていませんが、とりあえずパターン1のコーポレートサイトから始めようと思います!