デイトラweb制作上級編 DAY31~44⑥

卒業制作課題 6日目
PC版

スマホ版

苦戦したところ
①要素同士を重ねる

中級編最終課題では「linear-gradient」を使って要素同士が重なっているようにしましたが、それとはまた別の方法
HTML
<div class="page-about__card-bg-mission">
<div class="page-about__card-head">
<h2 class="head__title font-en">MISSION</h2>
<div class="head__jp">社会的使命</div>
</div>
<div class="page-about__card-content-wrapper-mission">
<div class="page-about__card-content">
<div class="page-about__card-title-mission">人財育成を通じて、<br>豊かな世界を創造する</div>
<div class="page-about__card-text">
急速に広がったグローバル社会に対応できる人材を育成することで、
文化・言語の垣根を越えたコミュニケーションを活発にし、
一人でも多くの人が豊かに暮らせる世界を実現することを使命とする。
</div>
</div>
</div>
</div>SCSS
.page-about__card-bg-mission {
background: url(../img/img-company01_pc.png) no-repeat center center / cover;
height: 353px;
padding: 30px 20px;
margin-bottom: 260px;
@include mq('sp') {
background: url(../img/img-company01_sp.png) no-repeat center center / cover;
height: 281px;
padding: 20px 20px;
margin-bottom: 254px;
}
}
.page-about__card-head {
color: #fff;
}
.page-about__card-content-wrapper-mission {
margin-top: 117px;
@include mq('sp') {
margin-top: 133px;
}
}
.page-about__card-content {
margin: 0 auto;
max-width: 688px;
background: #fff;
text-align: center;
padding: 32px 40px;
box-shadow: 0 3px 12px rgba(0, 0, 0, 0.16);
@include mq('sp') {
max-width: 727px;
padding: 20px;
}
}
.page-about__card-title-mission {
// 青色
color: $color-main;
font-size: 24px;
font-weight: 700;
margin-bottom: 25px;
br {
display: none;
@include mq('sp') {
display: block;
}
}
@include mq('sp') {
font-size: 20px;
margin-bottom: 20px;
line-height: (29 / 20);
}
}
.page-about__card-text {
text-align: left;
}
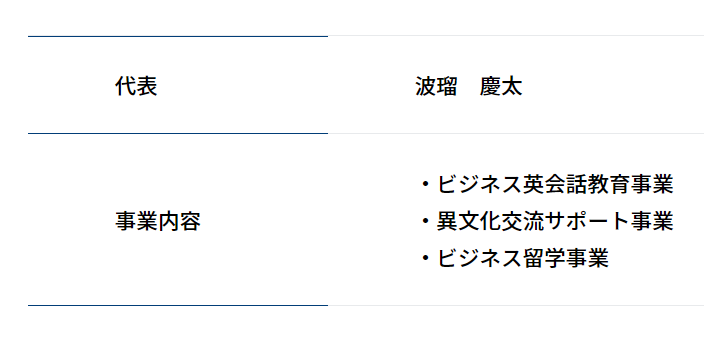
②borderを2色に色分けする

HTML
<div class="page-about__item">
<dt>代表</dt>
<dd>波瑠 慶太</dd>
</div>
<div class="page-about__item">
<dt>事業内容</dt>
<dd>・ビジネス英会話教育事業 <br>・異文化交流サポート事業 <br>・ビジネス留学事業</dd>
</div>
・
・
・SCSS
.page-about__item {
display: flex;
align-items: center;
border-bottom: 1px solid #E8EAEC;
position: relative;
font-size: 16px;
padding: 22px 32px;
@include mq('sp') {
font-size: inherit;
padding: 15px 0;
}
&::after {
position: absolute;
content: "";
bottom: -1px;
left: 0;
border-bottom: 1px solid $color-main;
width: 15.625vw;
@include mq('sp') {
width: 26.67vw;
}
}
&:first-child {
border-top: 1px solid #E8EAEC;
&::before {
position: absolute;
content: "";
top: -1px;
left: 0;
border-bottom: 1px solid $color-main;
width: 15.625vw;
@include mq('sp') {
width: 26.67vw;
}
}
}
dt {
width: 15.625vw;
padding-left: 32px;
@include mq('sp') {
width: 26.67vw;
padding-left: 0;
}
}
dd {
width: calc(100% - 15.625vw);
padding-left: 32px;
@include mq('sp') {
padding-left: 24px;
line-height: (20 / 14);
width: calc(100% - 26.67vw);
word-break: break-all;
}
}
}.page-about__item でborderを書いた後に、疑似要素で青色のborderを上書きする
まとめ
今回も卒業制作課題を進めました。
ヘッダーとフッターをコピペした後はトップページよりもセクションが少なく、とてもスムーズにコーディングできました!
この先もこのくらいのペースで進められるといいのですが。。。